My Yahoo!サービス終了で『PROTO PAGE』キミに決めた!
はじめに
2013年11月1日のカスタマイズ出来るポータルサイト『iGoogle』の終了。
その後『My Yahoo!』をポータルサイトとして使っていましたが、2016年9月29日をもって『My Yahoo!』もサービスが終了します。
正に気分は激戦のさなか戦艦を乗り継いで指揮をとった『ナイトハルト・ミュラー(銀河英雄伝説)』。
そして私が次に選んだポータルサイトが英国のサービスである『PROTO PAGE』。
使ってみると、これがなかなかカスタマイズ性に優れていて便利。
今回はこの『PROTO PAGE』の簡単の解説をしていきたいと思います。
(注:今回は画像が多いので少しスマホでは見づらいかもしれません)
解説を書くにあたって
・使用ブラウザはChromeです(それ以外のブラウザでの検証はしていません)
・使用PCのスペックは10年くらい前に組み立たミドルスペックの自作パソコンです。使用OSはWindows10。
・基本的に書いている本人は素人です。ですので、検証に甘い部分が出てしまう可能性があります。用語などはニュアンスでお察し下さい。
Protopage - Free Personalized Start Pages

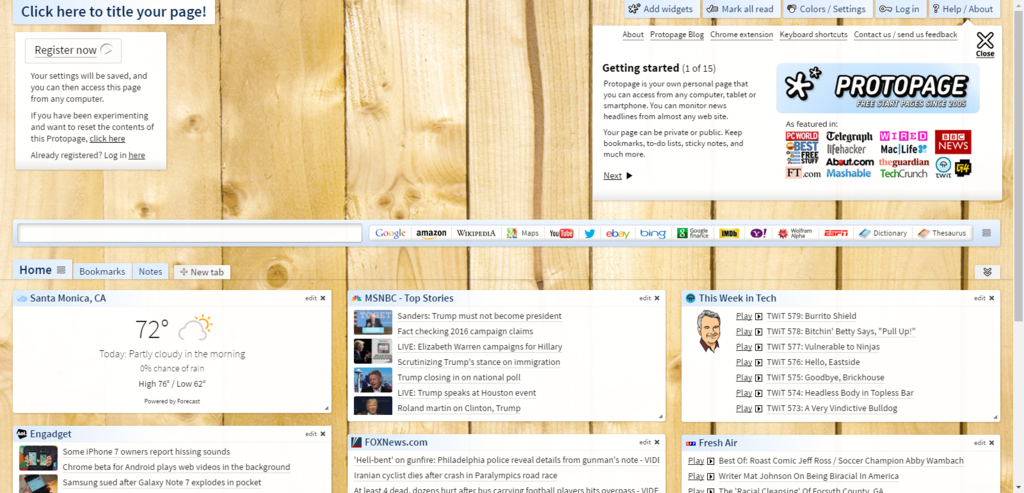
上のリンクから、まずこのようなサイトに移動すると思います。こちらがデフォルトの状態でここからカスタマイズしていくことが出来きます。私は英語が苦手なので、GoogleChromeの日本語翻訳を使って、日本語化して理解することが出来ましたので、翻訳機能をオススメします。
PROTO PAGEの解説

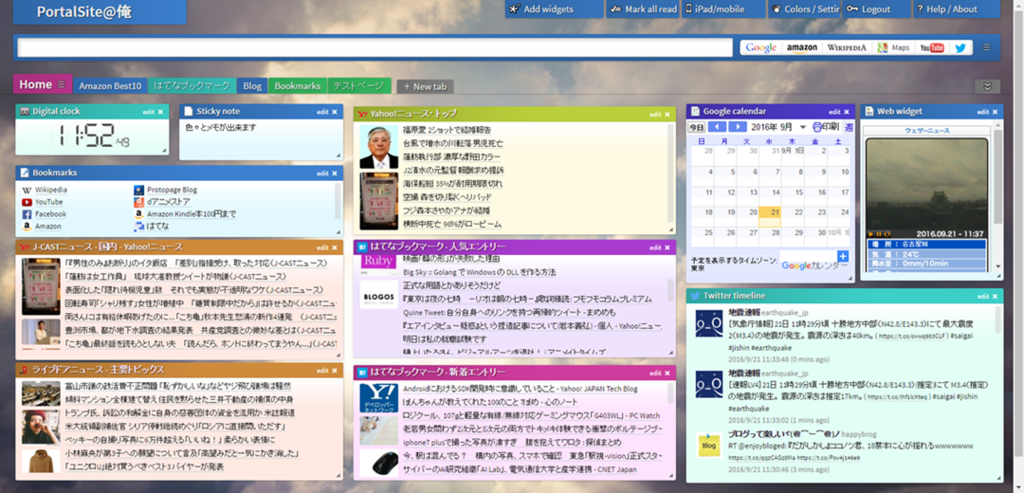
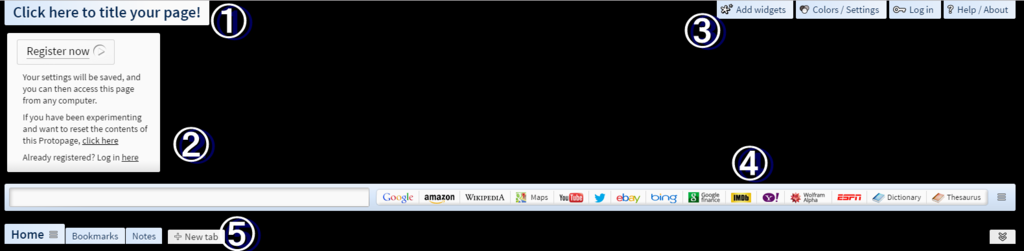
番号順に解説をしていきます。(あらかじめサイトの色は見やすいように黒に変更してあります)
1・タイトル
自由につけることが出来ます。
2・会員登録ページ
会員登録をしなくても利用は可能ですが、スマホで見たり、いざという時の復旧に便利なので登録はした方が良いかもしれません。

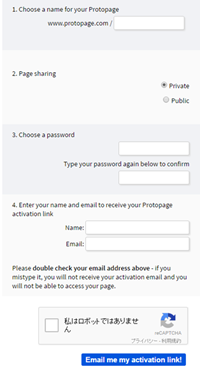
<1・Choose a name for your Protopage>
自分のPROTO PAGEのURLを設定します。7文字以上の英数字で自由に設定出来ます。但し、他のユーザーと被っている場合には案内が表示されます。
<2. Page sharing>
PROTO PAGEには自分のページを他のユーザーと共有できる機能があります。
Private(個人のみ)/Public(共有)を選択できます。(これは後からでも設定が出来ますのでとりあえずPrivateをお勧めします)
<3. Choose a password>
パスワードを自由につけることが出来ます。よくある2回入力する方式です。これが貴方のパスワードになります。
<4. Enter your name and email to receive your Protopage activation link>
名前の入力とアクティベーション用のEメールアドレスを入力します。このメールアドレスはアクティベーションや変更確認に使われているのもで、それ以外の『変なプロモーション』とかには使われていないみたいです。(私も一週間以上使っているがとりあえず変な宣伝は来ていないと思います)
後は『私はロボットではありません』のところにチェックを入れて、『Email me my Activation link!』のタグをクリックすればサーバーより自動送信されたメールが先程入力したアドレスに届くと思います(英文です)。リンクが2つあって、上のリンクを押すことでアクティベーションは完了します。下のリンクはブラウザのホームに設定させる為のリンクです。
3・各種設定(ウィジェットや外観など)
この項目ではカスタマイズ用の設定項目などを解説します。
<Ad Widget>
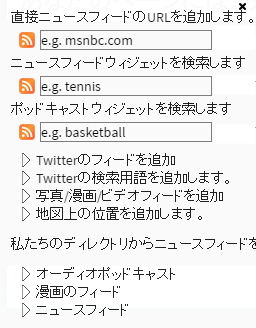
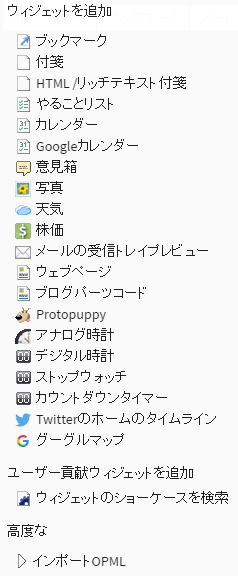
RSSフィードを入力したり、ウィジェットを追加する時に使います。ここをクリックする画面左にメニューがポップアップされます。
本来、一列で表示されるのですが、2つに分割して画像は貼られています。
画像は実際は英文ですが、今回は日本語に翻訳されたものをスクショしてあります。
『直接ニュースフィードのURLを追加します』の項目にRSSのURLを入力してニュースウィジェットを作成します。(http://は入れない)
私はフィード入力関連は『直接ニュースフィードのURLを追加します』しか使っていないので、他の項目はあまり必要無いと思います。
ただ、各項目を使いこなすことによってカスタマイズの幅が拡がりますので、いろいろと試してみるといいかもしれません。
ウィジェットに関しては、これも一部の機能しか試していませんので、全ての解説をすることが出来ませんが、感想としてはGoogle カレンダーと連動できたり、Twitterのタイムラインを表示出来たり、時計はアナログとデジタルを選択出来たり、ストップウオッチ。カウントダウンタイマーの機能があったりと中々に豊富で、ブログパーツなども貼り付ける事が出来ることからカスタマイズの幅がかなり広く、いろいろな可能性を秘めていると思います。
< Color/Setting>
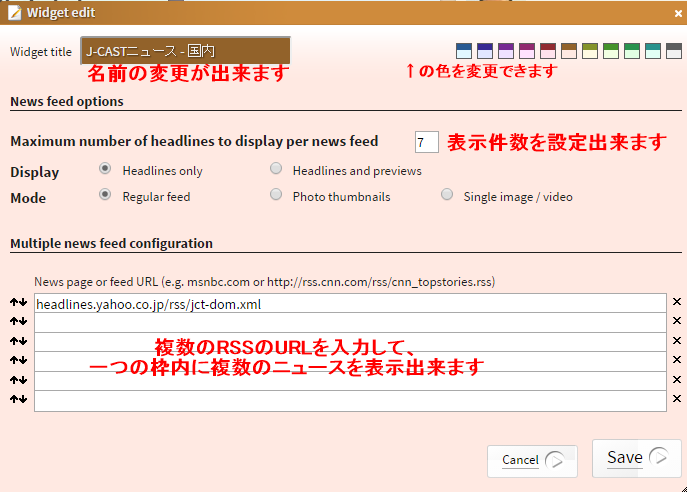
この項目ではページの外観の設定や細かい設定をすることが出来ます。

・画像に矢印で表してありますが、カラーパレットで『ウィジェットのタイトル』の基本色と『ウィジェットコンテンツの背景色』を変更できます。
・ウィジェットのテキスト色はタイトル・テキストともに黒もしくは白を選択することが出来ます。
・全体的なページの背景は壁紙画像・パターン・単色から選択可能。壁紙は用意されているもの以外に自前の壁紙を設定することも可能です。

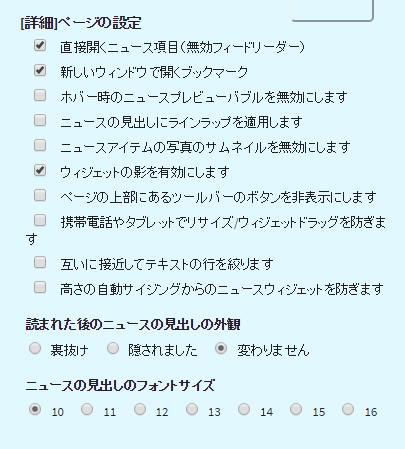
詳細設定に関しては全てを試していないのですが、日本語化した(ちょっと変)設定項目の画像を貼っておきます。基本的には特にいじらなくても良いかと思いますが、『ページの上部にあるツールバーのボタンを非表示にします』にチェックした際、タイトルと上部の設定などのツールバーが消えます。その際は右側の下向きの矢印のタブを押すと表示されるようになります。
あと、『読まれた後のニュース見出しの外観』は既読後の見出しの表示方法を設定するところで、デフォルトは『裏抜け(打ち消し線で消してある状態)』になっていると思います。この設定は他に『既読後は隠す』か『何もしない』が選ぶことが出来るので、使い勝手によって変更すると良いかもしれません。ちなみに私は『何もしない』にチェックを入れてあります。
その他の設定について

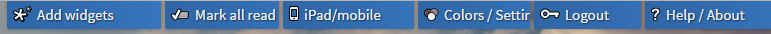
特に使う『Ad Widget』と『Colors/Setting』以外の項目を簡単に説明させて頂きます。
<Mark all read>
これはページに表示されているニュースを全て既読にする機能です。(多分使わないと思います)
<iPad/Mobile>
これは、会員登録を済ませた後に表示される項目で『Mobile環境でも見れますよ』という案内です。
<Logout>もしくは<login>
説明不要だと思いますが、ログインもしくはログアウトするためのものです。
<Help/About>
ヘルプページです。『Chrome環境での拡張機能』(後で説明します)とかキーボードショートカットの説明などがあります。英文なので……。(翻訳もかろうじて意味が分かる感じ)
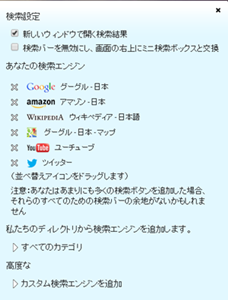
4・検索バーと検索エンジンタブ(お恥ずかしい話ですが、現在追跡調査中)

デフォルトでは海外のサービスが多かったのですが、消すことが出来ます。
自分で検索エンジンを追加には一番下の『高度な』(原文:Advance)をクリック。
すると<タイトル><検索URL><検索結果URL>と3つの入力項目が出てきます。
ココに各項目を入力すれば良いはずですが……。
サーチ用のURLをGETするために、実際にサイトに移動して、そのサイトの検索窓からサーチをかけて『検索URL』と『検索結果URL』(URLから検索項目を消したもの)をコピー。
各項目にペーストしてAdd(追加)を押します。
実際に追加はされるのですが、それによって検索が出来ない。『Not Found』が出てしまいエラーになってしまいます。
多分、自分が何処か間違ってると思うのですが、現在追跡調査中です。(お恥ずかしい話ですが)
ちなみにデフォルトの物は正しく機能します。
【解決済み10月14日】
実際にGoogleの翻訳ページを追加してみました
AdvanceのSearchタイトルには『Google翻訳』。Search URLには『https://translate.google.co.jp/』Search results URLには『https://translate.google.co.jp/?hl=ja&authuser=0#ja/en/』と入力。これでAddボタンを押すと、検索項目に『Google翻訳』という項目が追加されます。
これで検索窓に日本語を入力して、Google翻訳の項目を押すと、英訳してくれるようになります。
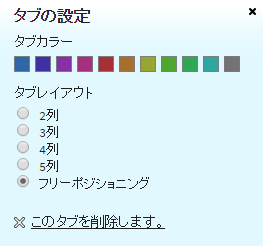
5・HOMEタブや追加タブ
NewTabをクリックすることで新しくページを増やすことが出来ます。
『三』は設定です。上の画像のタブの設定画面で、タブの色を変更したり、列(カラム)の選択が出来ます。
フリーポジショニングに設定すると限りなく自由な配置が可能になります。
一例ですが、これを利用して『はてなブックマークをカテゴリ別に1枚で表示させる』とか『Amazonの売れ筋をカテゴリ別に分けて1枚に表示』などの使い方が出来ます。
Chrome拡張で更に便利に
Chromeブラウザの拡張機能に『PROTO PAGE Start Page』と言う便利な機能があります。
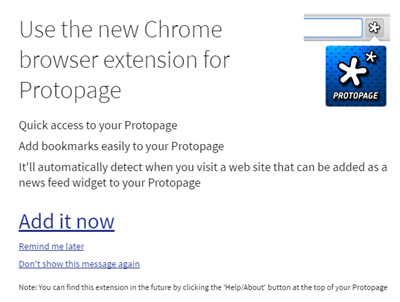
PROTO PAGEを使用していたら

何やら英文の怪しげ(いや…怪しくない)なポップアップが登場する事があります。
これが拡張機能の案内です。
ちなみにこのポップアップはHelpの項目内の『Chrome extension』(クローム拡張)のリンクで出すことが出来ます。
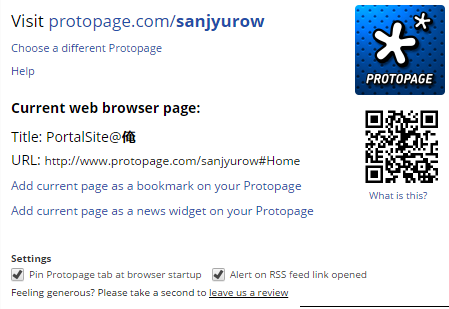
実際に導入するとブラウザの検索バーの横にPROTO PEGEのアイコンが出現します。
このアイコンを押すと次の様なウインドウが表示されます。

一番下のリンク『Add current page as a news widget on your Protopage』を押すと自動でRSSフィードを生成してくれる場合があります。(してくれない事もあります)

この様に生成されましたら、後はウィジェットタイトルをドラッグしてお好きな場所に配置するだけです。
RSSフィードが存在するページはこの様に表示されます

この場合は普通にRSSアイコンをクリックするだけで同様にニュースウィジェットを生成しますのでドラッグしてお好きな場所に配置してください。
別のタブに表示させたい場合は載せたいタブにドラックすれば移動できます。
利点と難点、そして未確認情報(広告)など
利点と難点
ざっくりと二週間ばかり使用してますが、まだまだわからない部分もあったりします。
現時点での利点と難点を少しあげたいと思います。
■利点
・カスタマイズがし易い。操作が簡単で一度、理解すると後はサクサク作業が出来ます。
ユーザーが提供しているウィジットも豊富でこれは、設定『Ad Widget』の項目の『ウィジェットショーケーズの検索』からいけるようです。(まだ全部確認してないです。)
■難点
・ときどきRSSを生成しれくれない事がある。
・検索バー関連の敷居が初心者にはちょっと高い
・一部ユーザーから『重い』との指摘あり(ただし、私が使ってみてそんなに重いとかは感じないなぁ。古いPCを使用してるが……)
・英文だ。(ブラウザの翻訳機能を使っても分からないところがあったりする。自分の英語力の無さに落ち込む)
■未確認情報(広告について)
しばらく使っていると、検索バーの上に広告が表示されるらしい。それを消すためには有料のオプションに入らないと行けないらしい。
しかし、今のところ私はその広告と言うものを確認出来ていません。もう少し使用したら表示されるようになるのかな?
まぁ、実際のところ、なんにも無いなら無いで『どうやって収益を得てるんだ』と不安になるので広告ぐらいは逆に許容範囲かと思います。
<解決済み>
(追記:10月5日)登録月は出てこなくて、月が変わると、ヘッダの部分に横に長い広告バナーが登場します。
正直殆ど気にならないレベルです。ちなみに消すためには幾らかのお金が月額でかかるらしいですが、その案内のところの『☓』を押すと広告も消えます。
ちなみに広告バナーにも広告を消すことが出来る『☓』が存在してます。
正直、広告が五月蝿いとかそんなことは全くありませんでした。逆にこれでいいのか?と思ってしまったほどです。
あとがき
かなり不格好な解説になって大変恐縮ですが、とりあえずこれで普通に使用できるくらいまでは解説できたと思います。
ポータルサイトはいろいろと情報を得ることが出来て、便利だと思います。
もう少し勉強をして使い勝手を高められたらいいなぁ…と感じます。
いつも雑談が多いブログですが、時々実力に見合わない大ネタに挑戦することがありますのでよろしかったらまたご覧くださいませ。